Table of Contents
JetTabs is een Crocoblock (JetEngine) plugin waarmee je redelijk simpel een tab module kan plaatsen op je website. Met Tabs kun je (dynamische) content toevoegen per tab en mensen verschillende soorten content laten zien op één pagina. In deze blog ga ik je uitleggen hoe je Elementor sjablonen toevoegd in een tab module om zo dynamische content te laten zien binnen de tab op één pagina.
JetTabs in het kort
- Je kunt zelf kiezen hoe je de inhoud van Elementor pagina’s het beste kunt presenteren;
- Gebruik Elementor templates (sjablonen) om ze eenvoudig in tabbladen en accordeonblokken toe te voegen;
- Synchroniseer JetTabs met JetEngine om dynamische inhoud aan tablabels toe te voegen en deze van pagina tot pagina te veranderen bij gebruik van sjablonen.
JetTabs module gebruiken
Om de module te kunnen gebruiken gaan we een nieuwe pagina aanmaken.
Geef je pagina een naam en open de pagebuilder via ”bewerken met Elementor”.

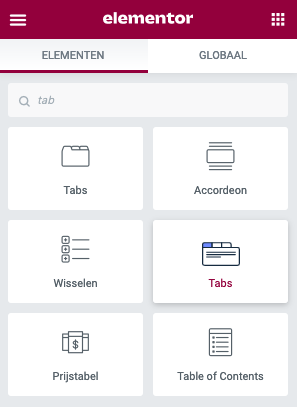
Vervolgens gaan we een nieuwe sectie toevoegen. Selecteer de structuur van de module en voeg de widget ”Tabs‘ toe aan de sectie die je zojuist hebt gemaakt. Hierdoor krijgen we toegang tot alle functionaliteiten van de Tabs module en kunnen we de module aanpassen naar hoe we de module willen gebruiken.

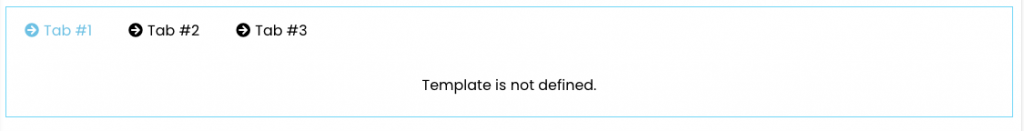
Functies en instellingen
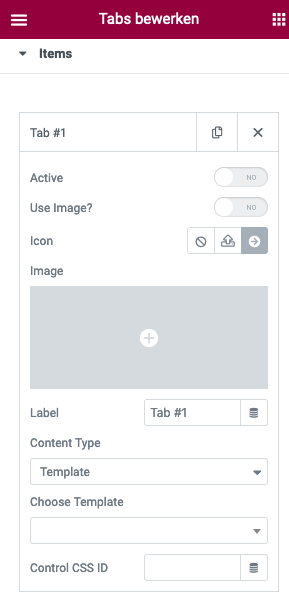
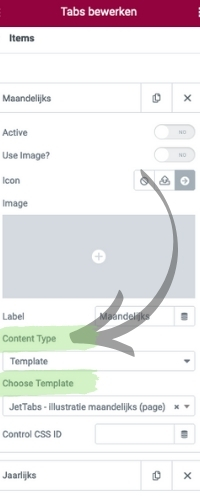
Als je met je rechtermuisknop de module aanklikt en op ”Tabs bewerken” klikt zie je dat er per tab verschillende instellingen zijn.

Active
Geef hiermee aan of de tab de huidig geselecteerde tab is (meestal de eerste);
Use image
Gebruik een afbeelding als icoon i.p.v. een .svg icoon;
Icon
Gebruik een icoon voor het tabblad;
Image
Upload de afbeelding die je e.v.t. als icoon wilt gebruiken;
Label
Geef hiermee een titel/label naam aan de huidige tab;
Content type
Hier kun je aangeven of je zelf content wilt toevoegen in de tab via de editor waar je in werkt óf dat je een template kiest die ingeladen wordt in de tab. Door de tweede optie te kiezen kun je content uit andere templates binnen je tab laten zien. Je kunt hiervoor een huidige template kiezen maar ook een nieuwe template maken met de content die je wilt laten verschijnen in de tab.;
Choose template
Kies de template die je wilt inladen in de geselecteerde tab.
Een 'Switch' module maken
Je kunt bestaande templates toewijzen aan je tabs om inhoud te laten zien die niet op de pagina zelf staat.
In het volgende voorbeeld laat ik zien hoe je een switch optie aanmaakt om van inhoud te switchen zodra je op de tab klikt. In dit geval maken we een ”jaarlijkse of maandelijkse” switch optie die de abonnementen per jaar óf per maand aantoont.

Stap 1: Ga naar je WordPress back-end (dashboard) en klik op ”Templates”
Stap 2: Maak een nieuwe template aan voor de content die je in de tab module zichtbaar wilt maken. We beginnen hier met het maken van een template voor de eerste tab knop. Ik bouw een switch module om de bezoeker de laten kiezen tussen maandelijkse- of jaarlijkse abonnementsprijzen. Dus ik begin eerst met het maken van de template voor de maandelijkse abonnementsprijzen.
Ik voeg de titels, buttons en andere teksten toe aan de template via de pagebuilder. Vervolgens sla ik de template op en maak ik een nieuwe template voor de jaarlijkse abonnementsprijzen. Hier doe ik het zelfde, alleen dan voeg ik andere content toe zoals andere prijzen en opties.

We hebben nu beide templates apart gemaakt; een voor maandelijkse- en een voor jaarlijkse abonnementsprijzen. Nu gaan we terug naar de pagina waar we onze JetTabs widget hebben geplaatst en klikken we op ‘Tabs bewerken’ om de gemaakte templates te koppelen aan beide tabs.

Klik op de eerste tab en geef de tab een titel.
De eerste tab krijgt in dit voorbeeld de titel ”Maandelijks” en de tweede tab krijgt de titel ”Jaarlijks”.
Vervolgens ga je na het geven van een titel naar onderen tot je ”Content Type” ziet. Hier selecteer je Template en daaronder voer je de naam in van de template die je hier wilt inladen (in mijn geval de template voor maandelijks). Vervolgens doe je het zelfde met de tweede (of derde, vierde, vijfde..) tab en koppel je de juiste template(s) aan de desbetreffende tab(s).
- Ga naar de opties zoals boven aangegeven;
- Klik op ”choose template” en selecteer de template die je hebt gemaakt en wilt inladen binnen de tab;
- De gekozen template zal nu zichtbaar zijn zodra iemand op de tab titel klikt
- Voer bovenstaande stappen nog een keer uit alleen dan voor de andere tab(s) en je hebt een switch module!
In dit geval heb ik twee templates gemaakt voor ”maandelijks” en voor ”jaarlijks” en de templates ingeladen bij de desbetreffende tabs.
